 Eine kleine Idee von mir war es, einen Fortschrittsbalken z.B. für ein Quiz zu erstellen, der anzeigt, an welcher Stelle des Quiz man sich befindet und das mit möglichst einfachen Mitteln.
Eine kleine Idee von mir war es, einen Fortschrittsbalken z.B. für ein Quiz zu erstellen, der anzeigt, an welcher Stelle des Quiz man sich befindet und das mit möglichst einfachen Mitteln.
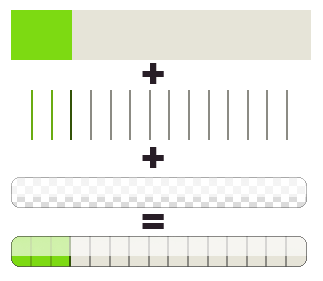
Es funktioniert über simple Bildmanipulation, wofür wir auch die GD Lib benötigen. Kernstück dieses Beispiel ist ein abgerundetes Rechteck, welches im Innern Transparent/Halbtransparent ist. Dieses Bild legen wir über ein vorher ausgefülltes Bild auf das auch die Markierungen für die Abstände des Fortschritts gezeichnet werden. Danach wird das Bild mit dem abgerundeten Rechteck über dieses erzeugte Bild gelegt und bildet somit einen netten Fortschrittsbalken.
Update:
- Die Grafik wurde auf das nötigste minimiert
- Größe der generierten Grafik wird automatisch ausgelesen

Hier der Code, den wir für das Beispiel verwenden:
|
|
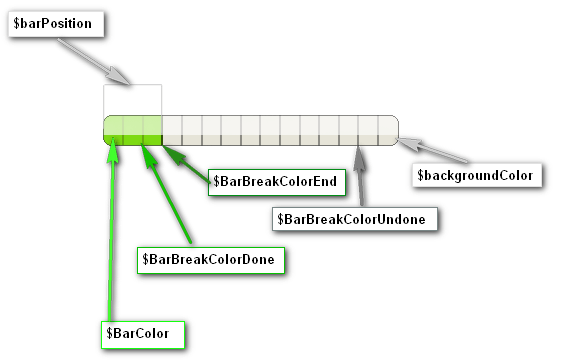
Hier noch eine Beschreibung zu den Variablen im Script:

Einen Download gibt es hier: MDQuizbar.zip
Wie immer, ich übernehme keine Garantie für die Sicherheit dieses Scripts und hafte nicht für Schäden